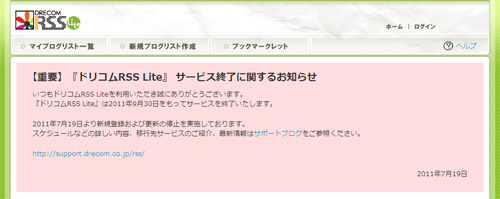
ドリコムのドリコムRSS Liteが2011年9月30日でサービスが終了してしまうと言うことでドリコムRSSに変わるものを探していました。jQueryでなんとかならないか? と思ったのですがJavaScriptはクロスドメイン(別々のドメイン)で動かすことができない。
ダメか、と思っていたときGoogle AJAX Feed APIなるものを発見。さすがGoogle先生です。

今回はjQueryのプラグインjquery.googleMultiFeedを使って実現したいと思います。
jquery.googleMultiFeedの設置の仕方はこちらのサイト(開発元)に記載されています。
まずは被害の少ないDisneyPark Go!に設置。DisneyPark Go!ではMT,エキサイトブログ、FC2ブログ、 ブログのRSSを読み込んでみます。
数日後、あることに気がつきました。エキサイトブログのRSSフィードがうまく読み取れていないのです。ブログ側は更新されてもGoogle AJAX Feed APIがうまく解読できていないらしくいつまでたっても変更がありません。
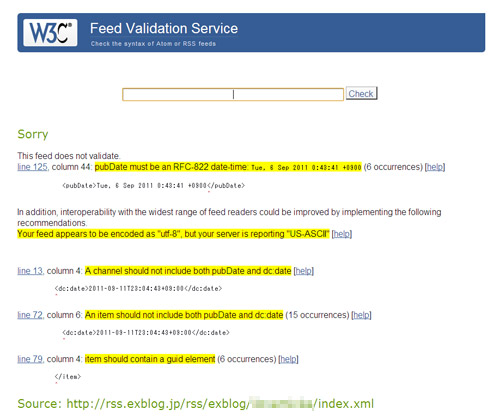
W3C Feed Validation Service, for Atom and RSSでエキサイトブログのRSSをチェックしてみました。
結果はSorry。
どうやらエキサイトブログのRSSはお行儀があまりよくなさそうです。考えてみればドリコムRSS LiteもエキサイトブログのRSSをうまく読み込めていませんでした。でも、Google ReaderはエキサイトブログのRSSを読めてるんだけどなぁ。不思議。

最初、同じjQueryプラグインのjFeedMixerでやってみたのですが、こちらはFC2のRSSのURLがうまくGoogle AJAX Feed APIに渡せないようで、残念ながら使用をあきらめました。どうやらFC2のRSSのURLに含まれる“?”がダメなようです。自分で該当部分を直せるくらいの知識があるといいんですが。
エキサイトブログはほっておきましょう。とりあえずこれでドリコムRSS Liteの代わりになりそうです。あとは読み込むRSSの件数が増えた場合の挙動ですかね。