ウェブサイトを作っていると「ここにちょっとしたアイコン置きたいな」と思うことがあると思います。アイコンファイルを配布しているサイトはたくさんありますが、サイズや色などを調整したり、それらファイルをアップロードしたりと手間がかかります。
そんな手間を減らしたのがWebアイコンフォントです。今回は大量のアイコンが用意されている「Font Awesome」を使っていこうと思います。
Font Awesomeのアイコンは画像ではなくフォントなので、色、サイズなどをCSSでコントールすることができます。画像に比べると格段に手間が少なく、管理もラクです。
Font AwesomeをCDNで使う
Font Awesomeを使う一番簡単な方法は、CDN(コンテンツデリバリネットワーク)を利用することです。CDNで利用する場合、HTMLのhead内に以下のコードを追加します。
|
1 |
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> |
これでFont Awesomeを使う準備は完了です。
あとはFont Awesomeのサイトから使いたいアイコンを選びます。
サーバーにFont Awesomeのデータを置いて使う
1. データをダウンロードする

2. データを自サーバーにアップロードする

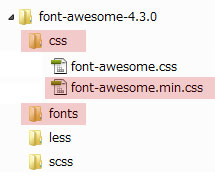
ダウンロードしたzipファイルを解凍するとフォルダ内にcss、fonts、less、scssの4つのフォルダがあります。その中からcssとfontsフォルダをアップロードします。cssフォルダ内で使用するのは「font-awesome.min.css」だけなので「font-awesome.css」は削除します。
※cssとfontsフォルダは同じ階層に置く必要があります。
3. CSSを読み込む
2でアップロードしたcssをHTMLのhead内で読み込みます。
|
1 |
<link rel="stylesheet" href="path/to/css/font-awesome.min.css"> |
※cssファイルへのパスは状況に合わせて変更します。
アイコンを表示する
cssの読み込みができたらアイコンを表示する準備ができました。いよいよアイコンを表示します。
1. アイコンを選ぶ
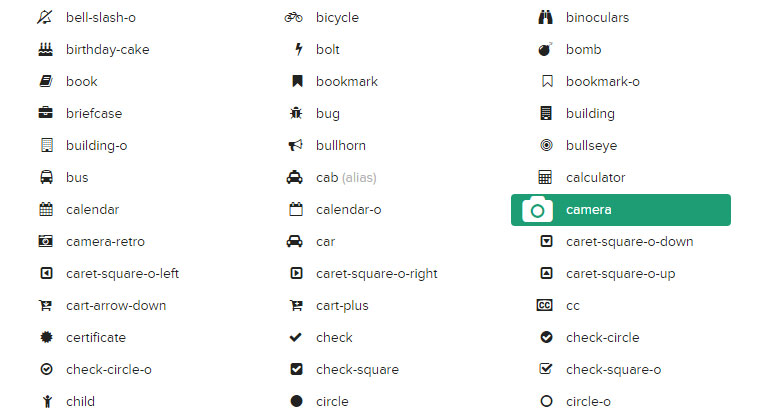
Font AwesomeのIconsのページでで表示したいアイコンを選びます。
2. 使いたいアイコンをクリック

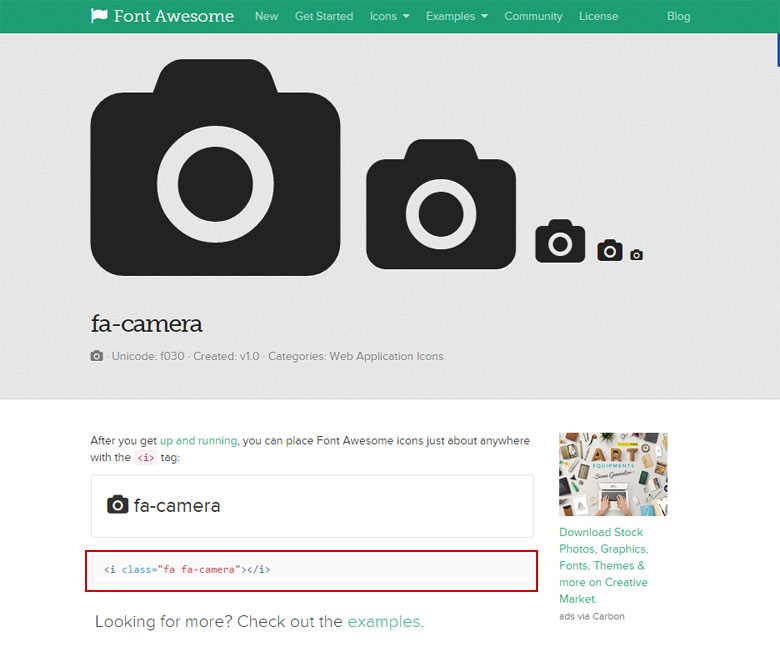
3. アイコンのページからHTMLをコピー

iタグで表示されているHTMLをコピーしてアイコンを表示したい場所に貼り付けます。ここではiタグで記述されていますがspanなど他のタグでもアイコンを表示することができます。
先にも書いたとおりアイコンはフォントなのでcssで色やサイズを調整することができます。
|
1 |
<p style="font-size:80px; color:red;"><i class="fa fa-camera"></i>カメラ</p> |
色、サイズ以外にもcssで様々な装飾ができます。
Font AwesomeのCSSに回転やアニメーションなど様々なスタイルが用意されています。Font AwesomeのExamplesのページで、それらのクラスを確認できます。