IEはバージョンごとに表示方法(レンダリング)がガッツリ変わると言う、とてもやっかいなブラウザです。
また、各バージョンごとに下位バージョンの表示方法を再現できたり、互換表示なる表示方法があったりと、ありがた迷惑この上ない機能が搭載されています。
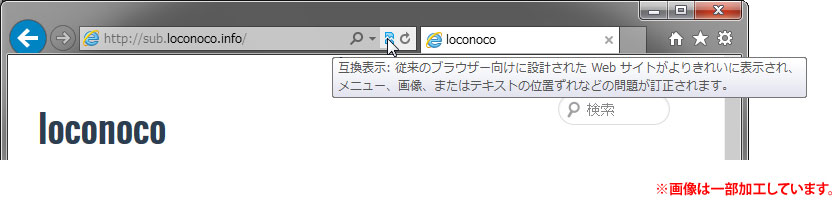
このサイトのトップページをIE10で表示すると・・・

アドレスバーに紙が破けたようなアイコンが表示されます。そしてこのアイコンをクリックすると互換表示に切り替わり、再レンダリングがはじまります。
box-shadow、background-sizeなどのCSSが効かなくなってしまいました。
また同じアイコンをクリックすれば互換表示が通常表示に戻ります。もし通常表示に戻さなかったか場合、IEは設定を覚えてしまい、再度同じURLにアクセスすると、また互換表示になってしまいます。IEを終了して再起動しても戻りません。
新バージョンのIEを使用しているユーザーに対してわざわざ互換表示をさせたい、と言うこともないと思うので、この紙が破けたようなアイコンが表示されないのが一番です。
アイコンを出さないようにするには以下のコードheader内にを記述します。
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> |
上記コードはcssやjsなどの外部のファイルへのリンクが記述されている箇所より前に記述します。
外部のファイルの読み込みがあるとそこで表示モードが決定してしまうからだそうです。
contentのIE=edgeは使用しているIEの最新バージョンの標準モードを表しています。IE10の場合はIE10のレンダリングモードで、IE9を使用している場合はIE9のレンダリングモードで表示されます。
chrome=1はIEのプラグイン、Google Chrome Frameがインストールされている場合、Google Chrome Frameを使用して表示する、と言う意味になります。
contentには他にも以下のような設定があります。
IE=8
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=8"> |
IE8のレンダリングモードで表示。
IE=7
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=7"> |
IE7のレンダリングモードで表示
IE=7;IE=9などの複数指定
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=7;IE=9"/> |
複数指定した場合は使用可能な最上位のバージョンが使用される。
上記の場合、IE8でアクセスした場合はIE7が、IE9、IE10でアクセスした場合はIE9のレンダリングモードで表示される。
IE=EmulateIE8
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8"> |
IE8として動作し、状況によってIE8標準、またはQuirksモードで表示
IE=EmulateIE7
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"> |
IE7として動作し、状況によってIE7標準、またはQuirksモードで表示
※EmulateIE8、EmulateIE7は以下の条件に当てはまるとQuirksモードで表示されます。
- DOCTYPE宣言がされていない
- HTML3.0以前の構文で書かれている
- HTML4.0 Transitional 、もしくはFramesetでDOCTYPE宣言内にURLを含んでいない
IEのバージョンを固定して表示したい場合は少ないと思うので、基本的にcontentにはIE=edge,chrome=1を指定すればよいと思います。
[tmkm-amazon asin=’B0161YPC42′][/tmkm-amazon]