先日、当サイトにもパンくずリストを設置しました(記事タイトル下の公開日下に設置)。リストでマークアップして、個々をフロートさせればパンくずリストは設置できるのですが、パンくずリストには構造化マークアップと言うものがあるんです。
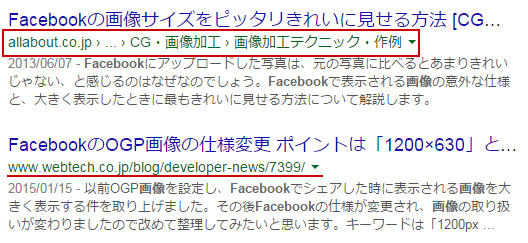
Googleで検索すると以下のようにURL部分がパンくずリストになっているサイトを見ることがあると思います。

googleがパンくず部分を読み取って表示してくれる場合もあるようなのですがHTMLマークアップで「ここがパンくずです」とGoogleに教えることで、このような表示になることがあるようです。
microdataでパンくずリストの構造化
microdataという記述を使ってパンくずリストを構造化します。
以下のようにマークアップされたパンくずリストがあるとします。
|
1 2 3 |
<a href="/dresses">Dresses</a> › <a href="/dresses/real">Real Dresses</a> › <a href="/dresses/real/green">Real Green Dresses</a> |
上記マークアップを構造化します。
|
1 2 3 4 5 |
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="/dresses" itemprop="url"><span itemprop="title">Dresses</span></a> › <a href="/dresses/real" itemprop="url"><span itemprop="title">Real Dresses</span></a> › <a href="/dresses/real/green" itemprop="url"><span itemprop="title">Real Green Dresses</span></a> </div> |
1.パンくずリストを囲む
「itemscope」と「itemtype」を指定してパンくずリスト全体を囲みます。itemtypeには「http://data-vocabulary.org/Breadcrumb」を設定。これで囲まれたエリアがパンくずリストであることを示します。
2.aタグにitempropを記述
aタグには「itemprop=”url”」を追加します。
3.各項目にitemprop=”title”を追加
パンくずリストの各項目ごとに「itemprop=”title”」を追加。spanでマークアップします。
以上でパンくずリストが構造化されました。
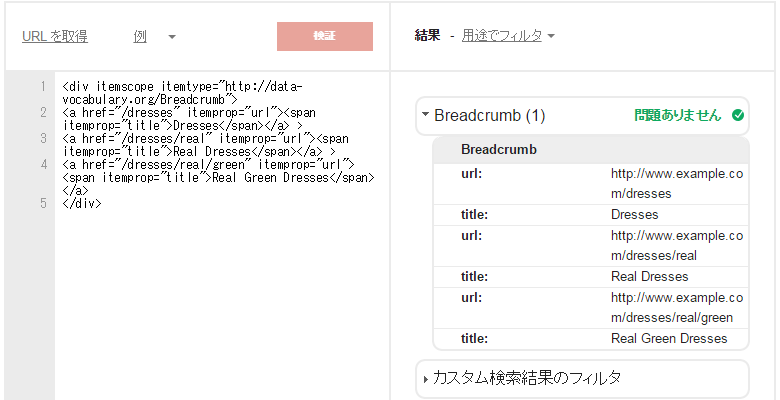
最後にgoogleのテストツールでマークアップに間違えがないか確認します。
Google Testing Tool

エラーは検出されませんでした。
※パンくずリストの構造化をやったからと言ってGoogleの検索結果のURL部分が必ずパンくず表示になるわけではないようです。
[tmkm-amazon asin=’4844330918′][/tmkm-amazon]
